More submenus
More submenus
This tutorial is simply here to re-enforce your knowledge about the creation of sub Menus and also purhaps to give an example of the capabilities of T-Menu.
If you think you already know how to make sub Menus sufficiently then skip to lesson 3b.
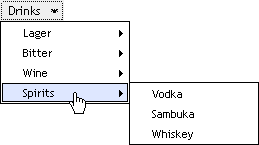
In the following steps, we will create this:

You will see a lot of code, but it's not complicated, it's just that there's lots of data to build.
1. So as normal, include the css first:
<link href="tmenu.css" type="text/css" rel="stylesheet">
2. Then include that lovley js package:
<script type="text/javascript" src="tmenu.js"></script>
3. Build the data for this menu and it's alcaholic content:
<script type="text/javascript">
var myMenuBar = new MenuBar();
var drinksMenu = new Menu("Drinks"); // just define the Menu, we'll add the sub Menus later.
// build the lager Menu
var lagerMenu = new Menu();
var lager1 = new MenuItem("Heineken", "Heineken.html");
var lager2 = new MenuItem("Carlsberg", "Carlsberg.html");
var lager3 = new MenuItem("Budweiser", "Budweiser.html");
lagerMenu.add(lager1);
lagerMenu.add(lager2);
lagerMenu.add(lager3);
// build the bitter Menu
var bitterMenu = new Menu();
var bitter1 = new MenuItem("John Smiths", "johnsmiths.html");
var bitter2 = new MenuItem("Tetleys", "tetleys.html");
bitterMenu.add(bitter1);
bitterMenu.add(bitter2);
// sorry wine lovers for my ignorance
var wineMenu = new Menu();
var wine1 = new MenuItem("Red", "red.html");
var wine2 = new MenuItem("White", "white.html");
wineMenu.add(wine1);
wineMenu.add(wine2);
// Shots
var spiMenu = new Menu();
var spi1 = new MenuItem("Vodka", "vodka.html");
var spi2 = new MenuItem("Sambuka", "sambuka.html");
var spi3 = new MenuItem("Whiskey", "whiskey.html");
spiMenu.add(spi1);
spiMenu.add(spi2);
spiMenu.add(spi3);
// Build and Add MenuItems for the main Drinks Menu that POINT TO the Menus we've just defined
var lagerItem = new MenuItem("Lager", lagerMenu);
var bitterItem = new MenuItem("Bitter", bitterMenu);
var wineItem = new MenuItem("Wine", wineMenu);
var spiItem = new MenuItem("Spirits", spiMenu);
drinksMenu.add(lagerItem);
drinksMenu.add(bitterItem);
drinksMenu.add(wineItem);
drinksMenu.add(spiItem);
// --------------------------------------
myMenuBar.add(drinksMenu); // Add the main Drinks Menu to our MenuBar
document.write(myMenuBar); // and of course like always, write the MenuBar
</script>
Next up, Lesson 3b.